tategaki.info , a division of freefielder.jp
h2v.js - Movable Typeで縦書き。
ブログ・CMSソフトウェア Movable Type に h2v.js を仕込んで縦書きブログ化する方法を紹介します。
スクリーンショットは Movable Type 5.2.3 のものです。バージョンによって画面構成が異なる場合があると思いますが、基本的に、行う作業は同じです。
- テンプレートのカスタマイズを最小限に抑えたい
- カスタムフィールドを設定せずに、記事ごとに縦書きのパラメータを変えたい
スクリーンショットは Movable Type 5.2.3 のものです。バージョンによって画面構成が異なる場合があると思いますが、基本的に、行う作業は同じです。
最終更新:2021-03-21
0. 準備
- サーバに Movable Type を設置して、ブログを作成。
- h2v.js パッケージをダウンロード・解凍して、h2v-min.js(および h2v-min.js.gz)とh2v.cssを、サーバの適当な場所にアップロード。
1. テンプレートの編集
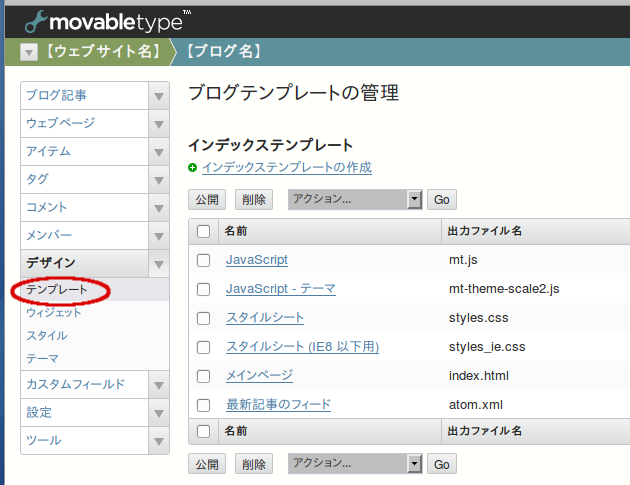
・Movable Type にサインインして、"ブログテンプレートの管理" 画面に移動。
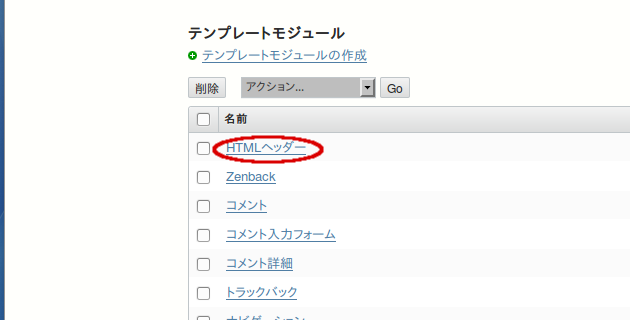
・「HTMLヘッダー」テンプレートモジュールに手を加えます。h2v-min.js と h2v.css を読み込む設定を追加します。(赤文字の2行:ファイルパスはご自分の環境に置き換えてください)
Movable Type 本体に加える変更は、これだけです。さあ、記事を書きましょう。
<meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="stylesheet" href="<$mt:Link template="styles" encode_html="1"$>"> <!--[if lt IE 9]> <link rel="stylesheet" href="<$mt:Link template="styles_ie" encode_html="1"$>"> <script src="<$mt:SupportDirectoryURL encode_html="1"$>theme_static/<$mt:BlogThemeID$>/js/html5shiv.js"></script> <![endif]--> <mt:Assets tag="@SITE_FAVICON" limit="1"><link rel="shortcut icon" href="<$mt:AssetURL encode_html="1"$>"></mt:Assets> <link rel="start" href="<$mt:BlogURL encode_html="1"$>"> <script src="/h2v/h2v-min.js"></script> <link rel="stylesheet" href="/h2v/h2v.css">編集が終わったら「変更を保存」。
Movable Type 本体に加える変更は、これだけです。さあ、記事を書きましょう。
2. 記事を書く。
「ブログ記事の編集」画面で、普通に記事を書きます。
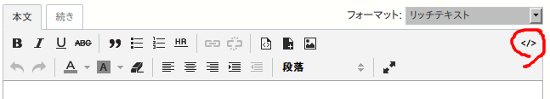
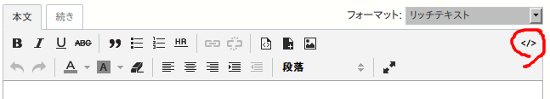
書き終わったら、"HTML編集モード" に切り替え(エディタの赤丸の部分をクリックし)て…
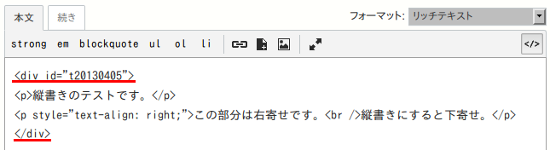
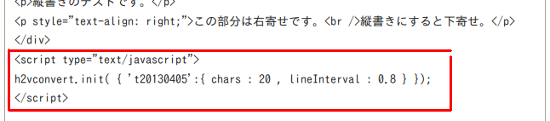
… h2v.js のために縦書きエリアを指定します。

はい、これで縦書き記事の完成です。
設定に間違いが無ければ、「プレビュー」で記事本文が縦書き表示されることを確認できると思います。
また、インデックスページやアーカイブページなど複数記事が表示されるページでも、Movable Type のほうで記事全文を表示する設定になっていれば、全ての記事が適切に処理される筈です。
今回紹介した方法は、「縦書きをする / しない」「縦書きのパラメータ(文字サイズ・行間スペースなど)」を、記事ごとに、簡単に個別設定できるので、その点では良いのではないかと。
横書き記事・縦書き記事、様々な縦書き設定の記事が混在した、うちのアーカイブページの例を、こちらで確認することができます → freefielder.jp: 夕暮れアーカイブ
書き終わったら、"HTML編集モード" に切り替え(エディタの赤丸の部分をクリックし)て…

… h2v.js のために縦書きエリアを指定します。
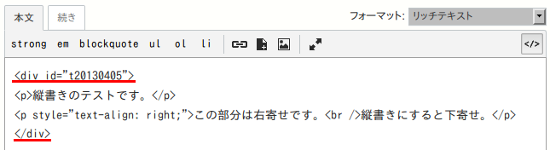
- 記事本文全体を縦書きにしたい場合 → 記事全体を <div id="xxx">〜</div> で囲む。
- 記事の一部分を縦書きにしたい場合 → その部分を <div id="xxx">〜</div> で囲む。

このとき、縦書きエリアに設定する id は、他の記事と絶対に重複しないものを指定してください。
上の例では、日付を元にした id を振っています。他にも、記事のエントリーIDだとか、通し番号だとか、とにかく絶対に重複しないこと。
id が重複すると、インデックスページやアーカイブページなど、複数の記事が表示されるページで h2v.js が適切に動作しなくなります。
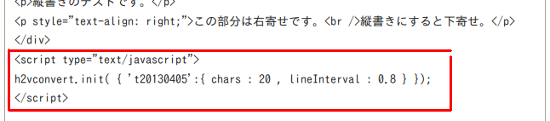
最後に、記事の一番最後・縦書きエリアの外部に、h2v.js を呼び出すためのスクリプトを記述します。
上の例では、日付を元にした id を振っています。他にも、記事のエントリーIDだとか、通し番号だとか、とにかく絶対に重複しないこと。
id が重複すると、インデックスページやアーカイブページなど、複数の記事が表示されるページで h2v.js が適切に動作しなくなります。

<script type="text/javascript">
h2vconvert.init( { 't20130405':{ chars:20, lineInterval:0.8 } });
</script>
書式は、h2vconvert.init( { '縦書きエリアに振った id ' : { 縦書きパラメータ } } ); です。パラメータについてはこちらを参照してください。はい、これで縦書き記事の完成です。
また、インデックスページやアーカイブページなど複数記事が表示されるページでも、Movable Type のほうで記事全文を表示する設定になっていれば、全ての記事が適切に処理される筈です。
今回紹介した方法は、「縦書きをする / しない」「縦書きのパラメータ(文字サイズ・行間スペースなど)」を、記事ごとに、簡単に個別設定できるので、その点では良いのではないかと。
横書き記事・縦書き記事、様々な縦書き設定の記事が混在した、うちのアーカイブページの例を、こちらで確認することができます → freefielder.jp: 夕暮れアーカイブ
留意点などなど
- 通常はおそらく問題ないと思いますが、使用しているテーマによっては、意図した縦書きスタイルにならない場合があるかもしれません。そのような場合は、テーマのスタイルシートを調整してみてください。
h2v.js / h2v.cssが、縦書きエリアの外側に影響を及ぼすことは まず ありません。ページ内で読み込んでいる別の JavaScript とコンフリクトを起こすことも まず 無いと思います。
逆に、縦書きエリアやエリア内のコンテンツは、ページで設定しているスタイルなどの影響を受けます。 - 記事を作成するとき、"リッチテキスト" と "HTML編集" の切替時や、記事を保存したときなどに、<script> タグ内が // <![CDATA[ 〜 // ]]> で自動的に囲まれると思いますが、とりあえず、これはこれで動作に問題はありません。
さて、今回説明した方法だと「過去の記事も全部縦書きにしたいので、記事ごとに編集するのは面倒だ」とか「記事個別にパラメータ設定とかいいから、全記事、同じように縦書きにしたい」、「記事タイトルなども含めて縦書き表示したい」などの場合では、少し不満が残るかもしれません。
そんなときは、
- テンプレートを更にガシガシとカスタマイズする
- カスタムフィールドを活用して h2v.js の挙動を制御する
とりあえず、
- 縦書き表示をしたいページのヘッダー部分で h2v-min.js と h2v.css が読み込まれるようにする。
- 縦書きエリアには、絶対に重複しない id が振られるようにする。
- 縦書きエリアごとに h2vconvert.init( ) が呼ばれるようにする。