WordPressへの設置
概要
WordPress でとりあえず投稿記事本文を縦書きにしたい場合は、
という作業を行えば大丈夫なのですが、2. の「テンプレートに直接手を加える」という作業は面倒ですし、あまりエレガントな方法ではありません。
そこで、テンプレートに手を加えることなく、上記 2. の作業を代行してくれるWordPressプラグインを作ってみました。
h2vR support プラグイン
WordPressへのインストール方法は以下のとおりです。非公式プラグインなので、インストールは手作業で行う必要があります。
- ダウンロードから h2vR-support.zip をダウンロード。
- それを解凍すると h2vR-support という名前のフォルダが現れます。
- h2vR-support フォルダを丸ごと WordPressのプラグインフォルダ(wp-content/plugins/)内にアップロード。
これでインストールは完了です。
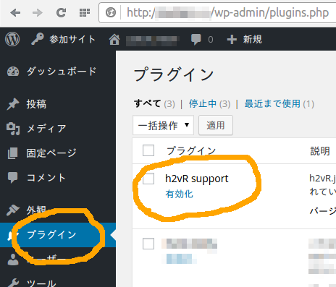
次に、このプラグインを有効化するために、WordPressのダッシュボードにログイン。プラグインメニューに移動すると、"h2vR support" というプラグインがリスト内に見つかるはずです。

h2vR support の『有効化』をクリックします。
これで WordPress で h2vR.js を使用する準備が整いました。
続いて投稿記事を作成してみます。
記事の作成
…といっても、特別なことは全くありません。ビジュアルエディタでもテキストエディタでも、まずはいつも通りに記事を書いてください。

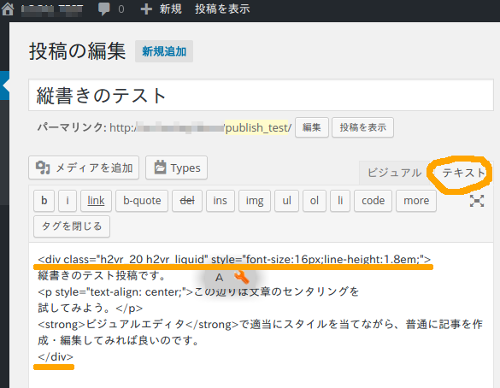
書き終えたらテキストモードに切り替えて、縦書きレイアウトで表示したい部分を縦書き領域に指定します。

今回の例では記事本文全体を縦書きにしたいので、この画像のように文書全体を縦書き領域に指定してみます。画像のオレンジの下線部分です。
縦書き領域を指定したら、「プレビュー」ボタンをクリックして表示を確認してみます。
縦書きで表示されました!

h2vR supportプラグインのダウンロード
こちらをクリック → h2vR-support.zip
ダウンロードしたら、上記の説明に従って、WordPressにインストールしてください。
- このプラグインパッケージには、h2vR.js と h2vR.css が含まれています。これらを別途入手・ウェブサーバに設置する必要はありません。
- 将来 h2vR.js がアップデートされた場合は、このプラグインフォルダ内(wp-content/plugins/h2vR-support/)の h2vR.js と h2vR.css を最新のものと入れ替えてください。プラグインに現在含まれている h2vR.js のバージョンは 4.2.5 です。
「本文以外」の部分も縦書きにしたいときは…
…これは、テンプレートの大幅なカスタマイズが必要です。
WordPressテンプレートのカスタマイズ / 作成方法については、ネットに有用な情報がたくさんあります。それらを参考に、是非トライしてみてください。




